Meet The Team
Harriet Wang, Responsive Web Design, Front End Development
Jose Pablo Valle, Ignacio Becerra - Full Stack Development
Design + Dev Tools
Sketch, HTML, CSS, JavaScript, PHP, SQL
Background
This is a final group project for CSE135 - Online Database Analytics Application at UCSD during my third year. We were tasked to come up with a full stack web project that entails a client site and an admin site. Information on the client site such as user activities, web traffic, as well as client site errors would be tracked, stored and visualized. The project would use some barebone web programming languages such as HTML, CSS, JavaScript, Ajax, and SQL.
Where I Came In
The client site could be any kind of website, as long as it can be used to generate user data. I took the creative liberty to devise a client site, literally — meet our client Joe the Baker.
My Role
I developed client persona and his business needs.
I designed and coded Joe’s 135 Bakery website.
I helped writing some HTTP requests to send front end data.
Client Persona - Joe the Baker
Client Needs
Joe checks the site twice a day, what does Joe the Baker care about?
Joe wants to find out the stock and sales information of products
Joe wants to get routine update on the sales fluctuations
Joe wants to see if his site promotion for the new banana bread works, which is a banner set to show up randomly with JavaScript at the front end.
Admin Needs
Admin can CRUD users aka creating account for Joe to log in and checks sales charts
Report PDF generating and sharing via email
reports on web traffic data (userAgent, #visitors, client side errors)
Development
The project uses a Model View Controller(MVC) design pattern. It allows Admin to Create, Read, Update, and Delete(CRUD) user accounts, aka account management for Joe the Baker to log in from admin site to check sales. Data like user activity and client side errors are logged with JavaScript and a SQL database, sent through the backend.
User Activity Tracking
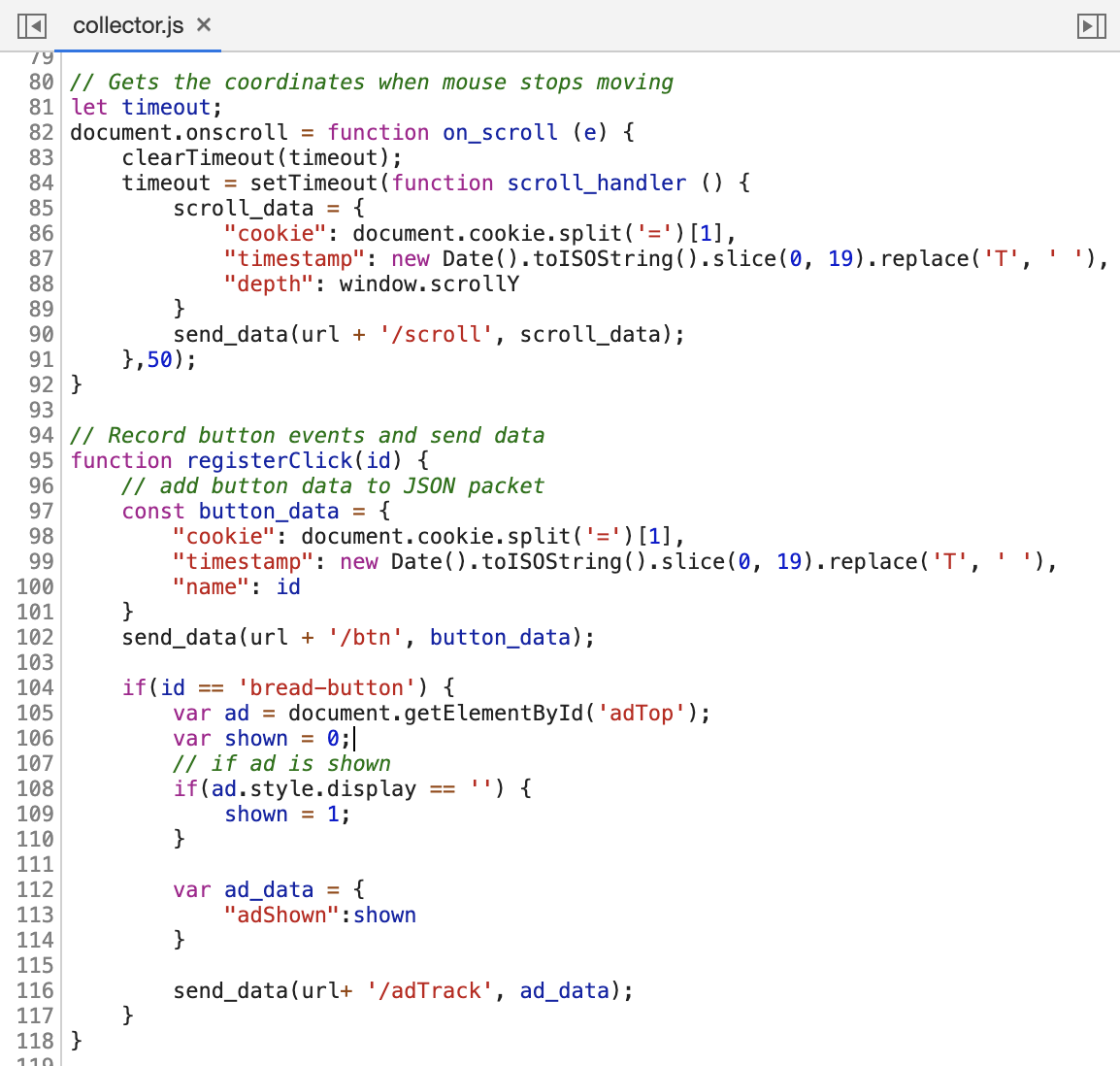
In the front end, collector.js tracks user data on the client site. In this case, information such as where do user look, and what do users click, can be very important. Over time, cumulative data will tell us how users navigate through the website, and where their attention is drawn to.
Client Site Errors
In the code, pieces of code like this are added to occasionally throw errors, which will then be logged.
Note
This project was originally hosted on an Ngnx server with separate ports for the client site and the admin site. You will see errors in the browser from both the deliberate errors we put in, as well as the errors of outdated web requests still routed the same. yep, we didn’t have the money to keep using the server after class ended. :(