LineUp | Web Design and Development
Oct 2018 - Dec 2018
Role
Lead Designer | Lead Front End Developer
Team Size
3
Tools
Sketch | HTML5, CSS, javaScript, HTML5 Web Storage
Resources
Background | Need finding
Storyboard
This is an interaction design project for Cogs120: Interaction Design, Fall 2018 at USCD:
As the technology advances, more and more students gain enjoyment from shopping online rather than shopping at brick-and-mortar stores. We want to understand the shopping patterns of students and understand problems with the current online shopping experience. We decide to ask interviewees to do following tasks: purchasing school related supplies, searching for gifts for friends and family, and buying what they want. We included three different occasions when online shopping can be used in attempt to potentially discovering unique findings. This activity is related to the design theme of enhancing recreation since online shopping is an integral part of our lives and it is often used as an enjoyment activity.
Point of View
Online shopping should be an easier alternative to shopping in person, but the quantity of items available, and the existence of few credible sites can make users’ shopping experience unnecessarily complex.
PAPER Prototype
MOCK UP
mOOD BOARD
We continued to set the overall tone of the visual design. We want the color scheme to be mostly muted with a pop of tangerine. The mood board is assembled with a reference from the the original prototype - mugs and ceramic-ware. This was meant to imply that shopping would be made a very homey experience with LineUp.
IMPLEMENTATION
Once the artboards were exported to Zeplin as visual references, I developed my designs with HTML and CSS. With the help of my teammate we also implemented the main functionalities to save, sort and analyze items, with JavaScript, jQuery, and the browser local storage.
The explore page will require the search of an item to show the feature. User can search for christmas tree, water bottles, coffee maker, mug, kitchen sink, mascara, lipstick, foundation, eyeliner, beanie, socks, keyboard, PS4, or mousepad.
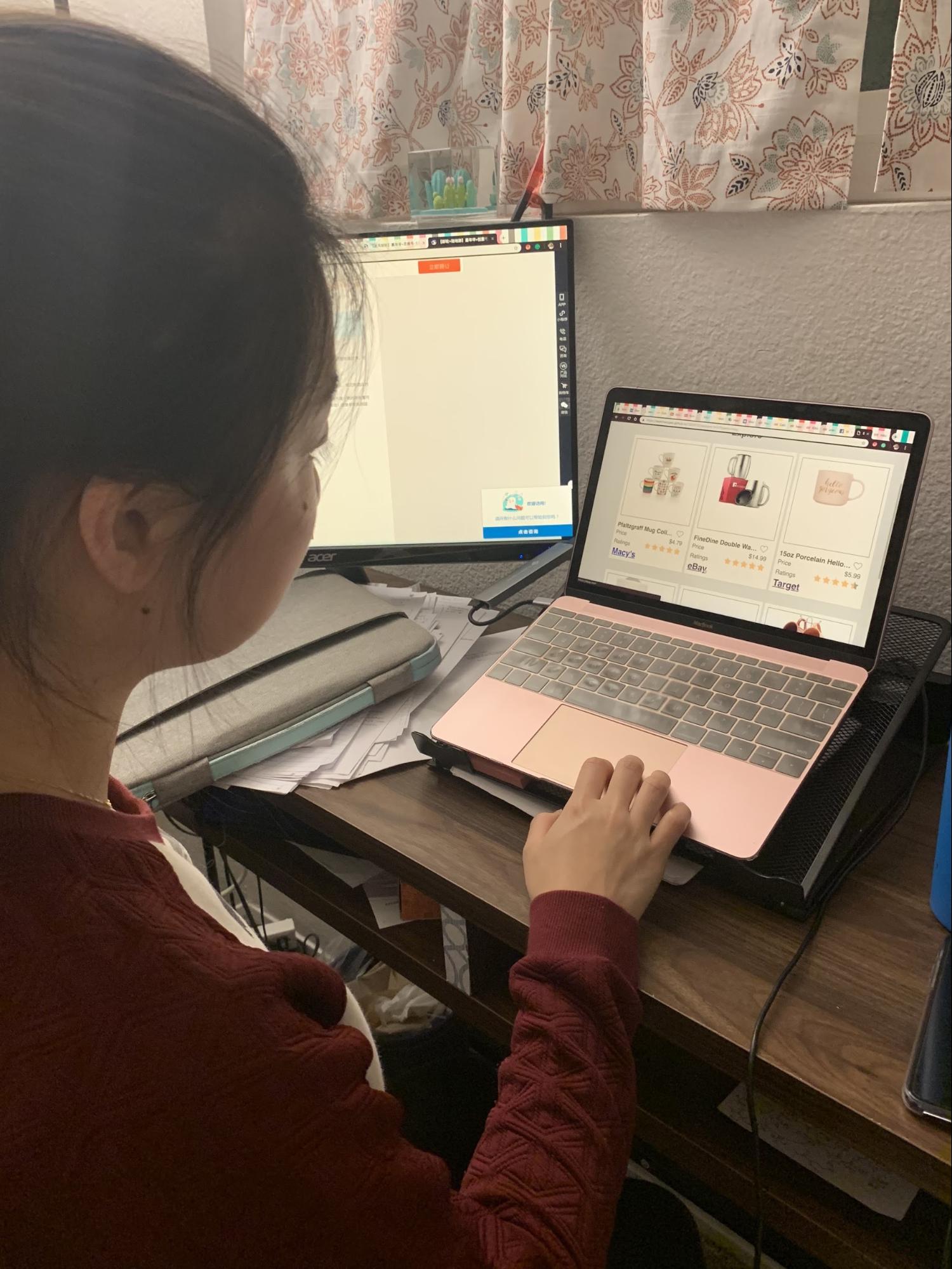
Feedback & A/B Testing
One user testing out the product
After the first iteration of our product, one issue we found during user feedback were mostly conceptual:
Because the designs for the “saved list” and the “save item” icon were the same heart icon, they caused some confusion as the “heart” icon did not match the users’ mental model for a “list”.
From user feedback, we also considered swapping out the save action icon completely for plus/minus(+/-) signs based on users’ suggestions.
Thus, we have our Version A and Version B for testing:
Based on user feedback from the testing, we reiterated our designs, and conducted another round of user testing.
We gathered feedback from the second testing, and used the heart icon to save/unsave items, and a list icon for the saved list.
we document the lowest numbers of conceptual and operational errors from users.
CONCLUDING REMARKS
There are technical limitations and improvements for the visual design for this project due to the limited time frame and the scope of the class. However, I am thankful for my teammates for completing this project with me, and for the advice and feedback from the instructional staff.